
Цель создания выпадающего меню — это оптимальное использование пространства на маленьких дисплеях. Иногда к такому приему организации меню, прибегают и для больших мониторов.
HTML разметка
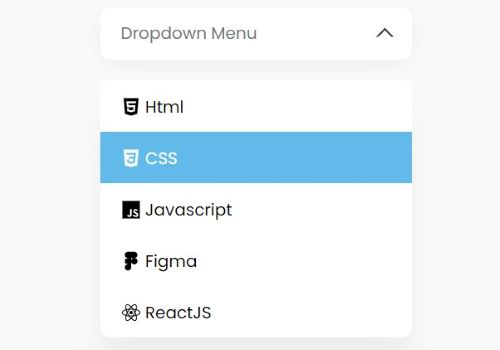
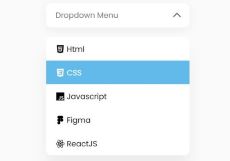
Поместим в контейнер dropdown поле input и блок option с иконками и названиями пунктов меню. Подключим библиотеку ionicons, откуда копируем названия нужных иконок. Вставим иконки в разметку через тег ion-icon.
<div class="dropdown">
<input type="text" class="text2" readonly placeholder="Dropdown Menu">
<div class="option">
<div><ion-icon name="logo-html5"></ion-icon> html</div>
<div><ion-icon name="logo-css3"></ion-icon> CSS</div>
<div><ion-icon name="logo-javascript"></ion-icon> javascript</div>
<div><ion-icon name="logo-figma"></ion-icon> Figma</div>
<div><ion-icon name="logo-react"></ion-icon> ReactJS</div>
</div>
</div>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>

CSS стилизация поля input
Рисуем стрелочку с помощью псевдоэлемента before и свойства border. При наведении стрелочка будет поворачиваться вниз.
@import url('https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;/*сетка flexbox*/
justify-content: center;/*горизонтальное выравнивание*/
min-height: 100vh;
background: #fafafa;
}
.dropdown {
position: relative;/*относительное позиционирование*/
margin-top: 100px;/*отступ сверху*/
width: 300px;
height: 50px;
}
.dropdown::before {
content: '';
position: absolute;
top: 15px;
right: 20px;
width: 8px;
height: 8px;
border: 2px solid #333;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(-45deg);
z-index: 10;
transition: 0.5s;
}
.dropdown.active::before {
top: 22px;
transform: rotate(-225deg);/*поворот вниз*/
}
.dropdown input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
cursor: pointer;
border: none;
border-radius: 10px;
padding: 12px 20px;
font-size: 16px;
background: #fff;
text-transform: capitalize;
box-shadow: 0 5px 20px rgba(0,0,0,0.05);
outline: none;
}

CSS стилизация блока option
Пришло время сделать ключевое действие — спрятать пункты меню, прописав свойство display: none.
.dropdown .option {
position: absolute;
top: 70px;
width: 100%;
border-radius: 10px;
background: #fff;
box-shadow: 0 30px 30px rgba(0,0,0,0.05);
overflow: hidden;
display: none;/*прячем пункты меню*/
text-transform: capitalize;
}

JavaScript функция
Навешиваем на все пункты меню событие onclick. При клике на пункт меню будет срабатывать функция show.
<div onclick="show('html')"><ion-icon name="logo-html5"></ion-icon> html</div>
<div onclick="show('CSS')"><ion-icon name="logo-css3"></ion-icon> CSS</div>
<div onclick="show('javascript')"><ion-icon name="logo-javascript"></ion-icon> javascript</div>
<div onclick="show('Figma')"><ion-icon name="logo-figma"></ion-icon> Figma</div>
<div onclick="show('ReactJS')"><ion-icon name="logo-react"></ion-icon> ReactJS</div>
Функция находит все пункты меню.
<script>
function show(a){
document.querySelector('.text2').value = a;
}
let dropdown = document.querySelector('.dropdown');
dropdown.onclick = function(){
dropdown.classList.toggle('active')
}
</script>
При клике в области контейнера dropdown, переключает класс option на active. Активный класс снова делает видимым выпадающее меню и тогда можно делать свой выбор.
.dropdown.active .option {
display: block;
}
.dropdown .option div:hover {
background: #62baea;/*окрашивает синим цветом*/
color: #fff;/*меняет цвет текста*/
}
.dropdown .option ion-icon {
position: relative;
top: 4px;
font-size: 1.2em;
}