
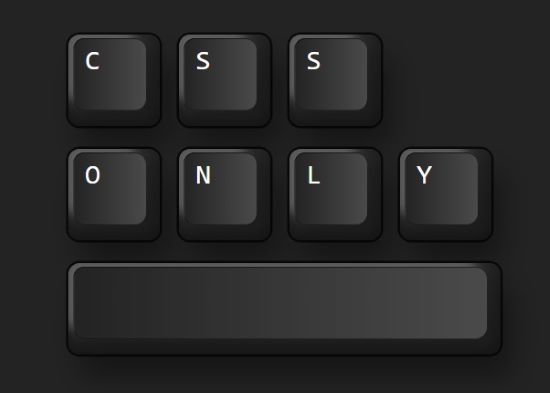
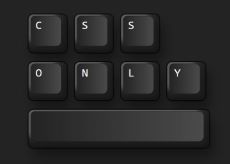
Используя только CSS, можно нарисовать реалистичные клавиши у клавиатуры. Достигается это с помощью комбинации градиентов и теней.
HTML код
Каждый тег span — это отдельная клавиша у клавиатуры.
<div>
<span><i>C</i></span>
<span><i>S</i></span>
<span><i>S</i></span><br>
<span><i>o</i></span>
<span><i>n</i></span>
<span><i>l</i></span>
<span><i>y</i></span><br>
<span><i></i></span>
</div>

CSS стилизация
Начнем стилизовать тег span и вы увидите, как легко он превратится в клавишу.
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;
font-family: consolas;
}
body {
display: flex;/*flexbox сетка*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*растянуть на всю высоту экрана*/
background: #232323;/*цвет фона*/
}
span {
position: relative;/*относительное позиционирование*/
display: inline-block;/*отображать как строчно-блочный элемент*/
width: 80px;/*ширина клавиши*/
height: 80px;/*высота клавиши*/
padding: 8px 15px;/*поля для текста*/
margin: 8px 4px;/*отступы от клавишей*/
border-radius: 10px;/*закругления*/
background: linear-gradient(180deg,#282828,#202020);/*линейный градиент*/
box-shadow: inset -8px 0 8px rgba(0,0,0,0.15),/*тень*/
inset 0 -8px 8px rgba(0,0,0,0.25),
0 0 0 2px rgba(0,0,0,0.75),
10px 20px 25px rgba(0,0,0,0.4);
overflow: hidden;
}
span:last-child {
width: 100%;/*последняя широкая клавиша*/
}
span i {
position: relative;/*относительное позиционирование*/
color: #fff;/*цвет текста*/
font-style: normal;
font-size: 1.5em;/*размер шрифта*/
text-transform: uppercase;/*заглавные буквы*/
}

Волшебный градиент и тени добавят клавиатуре больше реалистичности. Псевдоэлемент before накидывает на элемент дополнительные свойства, при отсутствии самого элемента в разметке.
span::before {
content: '';/*обязательно нужно прописывать*/
position: absolute;/*абсолютное позиционирование*/
top: 3px;/*позиция сверху*/
left: 4px;
bottom: 14px;
right: 12px;
background: linear-gradient(90deg,#232323,#4a4a4a);
border-radius: 10px;
box-shadow: -10px -10px 10px rgba(255,255,255,0.25),
10px 5px 10px rgba(0,0,0,0.15);
border-left: 1px solid #0004;/*сплошная рамка*/
border-bottom: 1px solid #0004;
border-top: 1px solid #0009;
}